Download Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-cut-file-32.blogspot.com/2021/06/svg-in-lightning-component-bundle-106.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
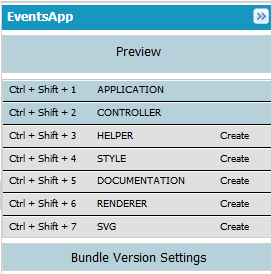
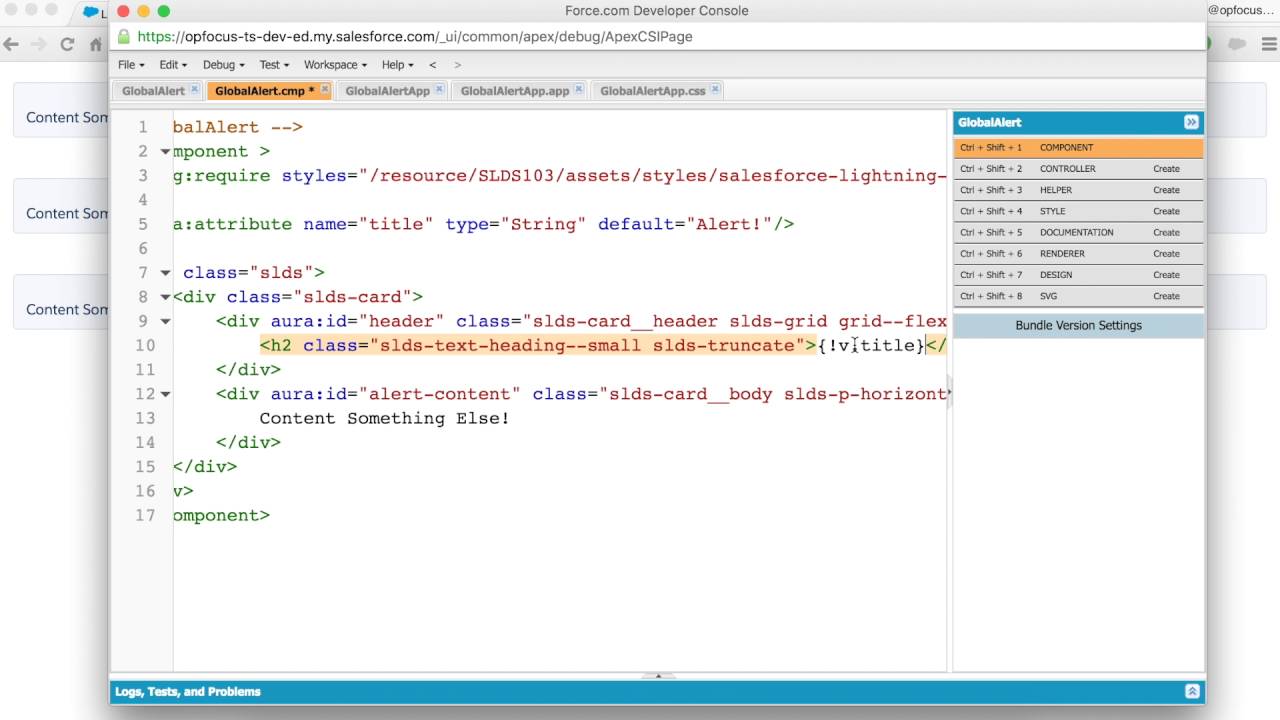
Here is Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut Create a svg from the component bundle. You just have to click on the svg in component bundle it automatically creates a section for you. Here we are adding the polygon/star as an icon for this component. Javascript functions that can be called from any javascript code in a component's bundle: Remove existing code and add below code in svg then save your lightning component.
Create a svg from the component bundle. Remove existing code and add below code in svg then save your lightning component. You just have to click on the svg in component bundle it automatically creates a section for you.
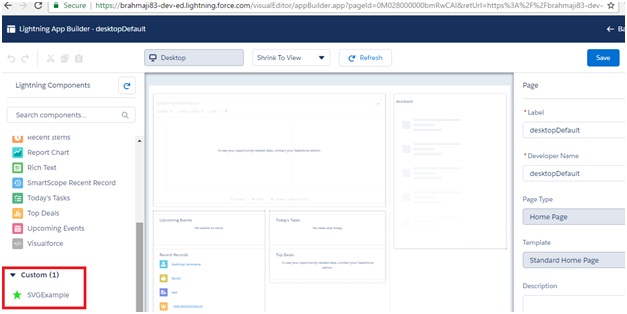
Custom icon resource for components used in the lightning app builder or experience builder. Create a svg from the component bundle. You just have to click on the svg in component bundle it automatically creates a section for you. Remove existing code and add below code in svg then save your lightning component. Here we are adding the polygon/star as an icon for this component. Javascript functions that can be called from any javascript code in a component's bundle: Sharing javascript code in a component bundle:
Download List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}You just have to click on the svg in component bundle it automatically creates a section for you.

Migrate From Aura To Lightning Web Components To Increase Performance Avenga from www.avenga.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Here List of Free File SVG, PNG, EPS, DXF For Cricut
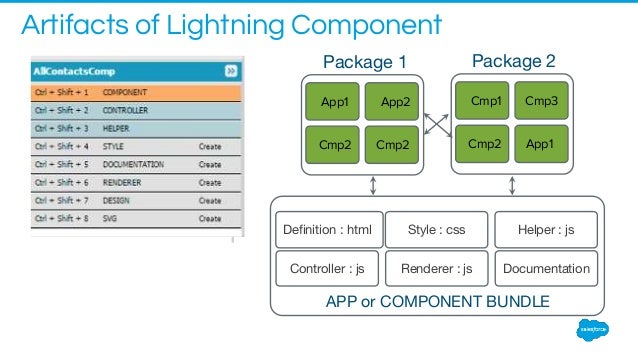
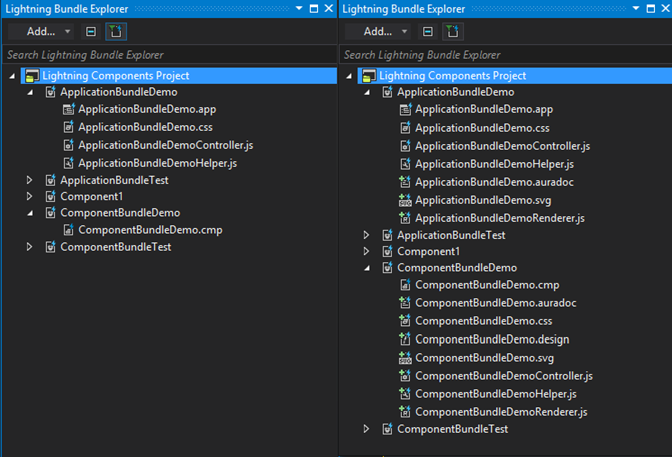
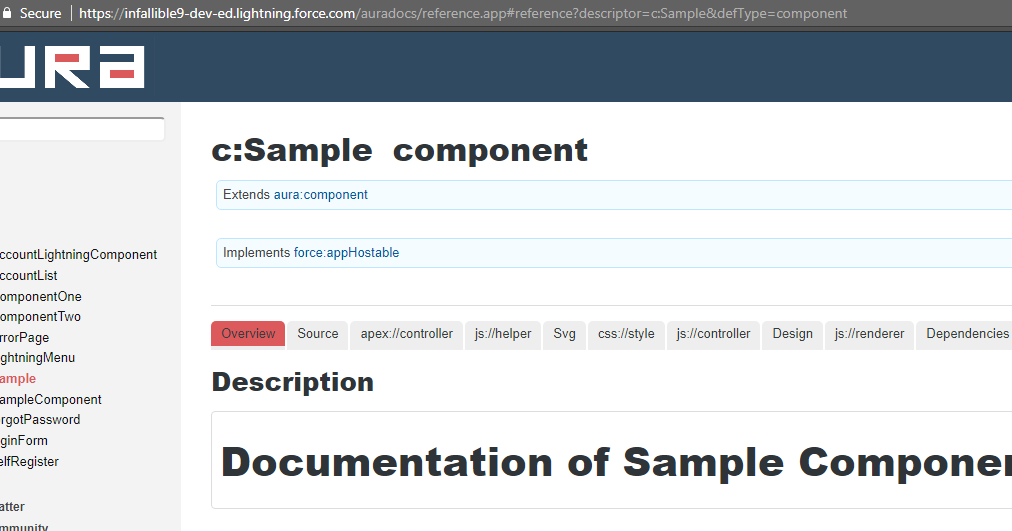
Download Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut - Popular File Templates on SVG, PNG, EPS, DXF File It is a custom icon resource for components used in lightning app builder or community builder. Should i abandon svg all together for all lightning components, or is there some alternative? In lightning components, the default svg looks like and if we want to customize this icon to some other icon, we need to create a svg for our lightning component. Here's how the files map between the two types of component. Remove existing code and add below code in svg then save your lightning component. Svg stands for scalable vector graphics. We can include the svg resource in the lightning web component (lwc) bundle to use as a custom icon for our component in lightning app builder and experience builder. Create a svg from the component bundle. Here we are adding the polygon/star as an icon for this component. Component is a necessary item for building an app in lightning.
Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut SVG, PNG, EPS, DXF File
Download Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut You just have to click on the svg in component bundle it automatically creates a section for you. Here we are adding the polygon/star as an icon for this component.
Javascript functions that can be called from any javascript code in a component's bundle: Remove existing code and add below code in svg then save your lightning component. You just have to click on the svg in component bundle it automatically creates a section for you. Create a svg from the component bundle. Here we are adding the polygon/star as an icon for this component.
Supported attribute of type : SVG Cut Files
Documentation In Salesforce Lightning Component Bundle Biswajeet Samal S Blog for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Here we are adding the polygon/star as an icon for this component. Remove existing code and add below code in svg then save your lightning component. Javascript functions that can be called from any javascript code in a component's bundle:
Lightning Web Component Bundle Folder Structure Knowledge Predator for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Sharing javascript code in a component bundle: Remove existing code and add below code in svg then save your lightning component. Create a svg from the component bundle.
Salesforce Lightning Interview Questions And Answers for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Custom icon resource for components used in the lightning app builder or experience builder. Here we are adding the polygon/star as an icon for this component. Create a svg from the component bundle.
Salesforce Lightning Interview Questions And Answers for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Javascript functions that can be called from any javascript code in a component's bundle: Remove existing code and add below code in svg then save your lightning component. Sharing javascript code in a component bundle:
Just Another Blog Lightning Component Framework Approval History Lightning Component for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Here we are adding the polygon/star as an icon for this component. Javascript functions that can be called from any javascript code in a component's bundle: Remove existing code and add below code in svg then save your lightning component.
How To Use Svg In Salesforce Lightning Component Sfdc Monkey for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Remove existing code and add below code in svg then save your lightning component. You just have to click on the svg in component bundle it automatically creates a section for you. Here we are adding the polygon/star as an icon for this component.
Configure A Lightning Web Component For Lightning App Builder Salesforce Diaries for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Sharing javascript code in a component bundle: Custom icon resource for components used in the lightning app builder or experience builder. Remove existing code and add below code in svg then save your lightning component.
Adding Custom And Icon To A Custom Lightening Component Salesforce Stack Exchange for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Custom icon resource for components used in the lightning app builder or experience builder. You just have to click on the svg in component bundle it automatically creates a section for you. Sharing javascript code in a component bundle:
What Is Lightning Component And Its Resources Simpluslabs for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Javascript functions that can be called from any javascript code in a component's bundle: Custom icon resource for components used in the lightning app builder or experience builder. Remove existing code and add below code in svg then save your lightning component.
Lightning Component Architecture Learning Salesforce Lightning Application Development for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Sharing javascript code in a component bundle: Create a svg from the component bundle. Custom icon resource for components used in the lightning app builder or experience builder.
Lightning Components Introduction for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Here we are adding the polygon/star as an icon for this component. Javascript functions that can be called from any javascript code in a component's bundle: Create a svg from the component bundle.
Adding Custom And Icon To A Custom Lightening Component Salesforce Stack Exchange for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Javascript functions that can be called from any javascript code in a component's bundle: Here we are adding the polygon/star as an icon for this component. Sharing javascript code in a component bundle:
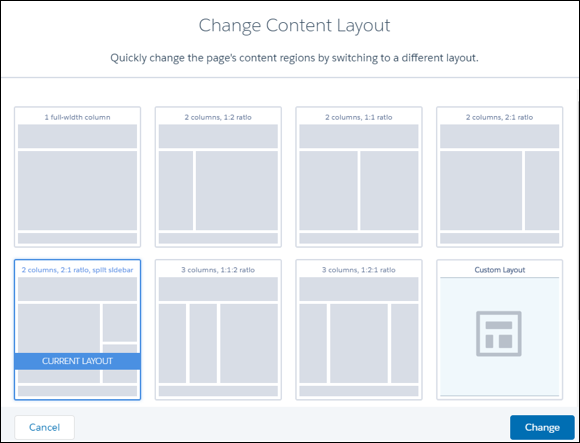
Create Custom Content Layout Components For Experience Builder Lightning Aura Components Developer Guide Salesforce Developers for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Sharing javascript code in a component bundle: Javascript functions that can be called from any javascript code in a component's bundle: Custom icon resource for components used in the lightning app builder or experience builder.
Migrate From Aura To Lightning Web Components To Increase Performance Avenga for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
You just have to click on the svg in component bundle it automatically creates a section for you. Javascript functions that can be called from any javascript code in a component's bundle: Create a svg from the component bundle.
Salesforce Lightning Tutorial Lightning Components Example for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Sharing javascript code in a component bundle: Custom icon resource for components used in the lightning app builder or experience builder. Create a svg from the component bundle.
Salesforce Summaries Power Your Css With Lightning Design Tokens Salesforce Ben for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Here we are adding the polygon/star as an icon for this component. Sharing javascript code in a component bundle: Create a svg from the component bundle.
Lightning Component Architecture Learning Salesforce Lightning Application Development for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
You just have to click on the svg in component bundle it automatically creates a section for you. Remove existing code and add below code in svg then save your lightning component. Custom icon resource for components used in the lightning app builder or experience builder.
The Welkin Suite Is Now Lightning Enabled The Welkin Suite for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Javascript functions that can be called from any javascript code in a component's bundle: Sharing javascript code in a component bundle: Remove existing code and add below code in svg then save your lightning component.
How To Use Lightning Web Components In Communities Salesforce for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Sharing javascript code in a component bundle: You just have to click on the svg in component bundle it automatically creates a section for you. Javascript functions that can be called from any javascript code in a component's bundle:
How To Use Svg In Salesforce Lightning Component Sfdc Monkey for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
You just have to click on the svg in component bundle it automatically creates a section for you. Remove existing code and add below code in svg then save your lightning component. Create a svg from the component bundle.
Documentation In Lightning Bundle In Salesforce Infallible Techie for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
You just have to click on the svg in component bundle it automatically creates a section for you. Custom icon resource for components used in the lightning app builder or experience builder. Javascript functions that can be called from any javascript code in a component's bundle:
Download Here's how the files map between the two types of component. Free SVG Cut Files
Salesforce Aura Component Archives Akshaydhiman Com for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Here we are adding the polygon/star as an icon for this component. You just have to click on the svg in component bundle it automatically creates a section for you. Create a svg from the component bundle. Remove existing code and add below code in svg then save your lightning component. Sharing javascript code in a component bundle:
You just have to click on the svg in component bundle it automatically creates a section for you. Remove existing code and add below code in svg then save your lightning component.
Svg Usage In Salesforce Lightning Components Jayakrishna Ganjikunta for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
You just have to click on the svg in component bundle it automatically creates a section for you. Remove existing code and add below code in svg then save your lightning component. Create a svg from the component bundle. Sharing javascript code in a component bundle: Here we are adding the polygon/star as an icon for this component.
Create a svg from the component bundle. Remove existing code and add below code in svg then save your lightning component.
Create Your First Lightning Component Sfdcpanther for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Sharing javascript code in a component bundle: You just have to click on the svg in component bundle it automatically creates a section for you. Here we are adding the polygon/star as an icon for this component. Remove existing code and add below code in svg then save your lightning component. Javascript functions that can be called from any javascript code in a component's bundle:
Create a svg from the component bundle. Here we are adding the polygon/star as an icon for this component.
Migrate From Aura To Lightning Web Components To Increase Performance Avenga for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Javascript functions that can be called from any javascript code in a component's bundle: Remove existing code and add below code in svg then save your lightning component. Create a svg from the component bundle. Here we are adding the polygon/star as an icon for this component. You just have to click on the svg in component bundle it automatically creates a section for you.
Remove existing code and add below code in svg then save your lightning component. You just have to click on the svg in component bundle it automatically creates a section for you.
Salesforce Lightning Component Interview Questions Sfdc Beginner for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Sharing javascript code in a component bundle: Create a svg from the component bundle. Remove existing code and add below code in svg then save your lightning component. You just have to click on the svg in component bundle it automatically creates a section for you. Here we are adding the polygon/star as an icon for this component.
Remove existing code and add below code in svg then save your lightning component. You just have to click on the svg in component bundle it automatically creates a section for you.
6 Development Tools To Build Lightning Components Salesforce Ben for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
You just have to click on the svg in component bundle it automatically creates a section for you. Remove existing code and add below code in svg then save your lightning component. Sharing javascript code in a component bundle: Javascript functions that can be called from any javascript code in a component's bundle: Here we are adding the polygon/star as an icon for this component.
Create a svg from the component bundle. Here we are adding the polygon/star as an icon for this component.
Getting Started With Basics Of Lightning Component Jitendra Zaa S Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Javascript functions that can be called from any javascript code in a component's bundle: You just have to click on the svg in component bundle it automatically creates a section for you. Sharing javascript code in a component bundle: Here we are adding the polygon/star as an icon for this component. Create a svg from the component bundle.
Create a svg from the component bundle. You just have to click on the svg in component bundle it automatically creates a section for you.
Lightning Component Bundle Mst Solutions for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Sharing javascript code in a component bundle: Javascript functions that can be called from any javascript code in a component's bundle: Here we are adding the polygon/star as an icon for this component. You just have to click on the svg in component bundle it automatically creates a section for you. Create a svg from the component bundle.
Create a svg from the component bundle. Here we are adding the polygon/star as an icon for this component.
How To Create Your First Salesforce Lightning Component Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Create a svg from the component bundle. Remove existing code and add below code in svg then save your lightning component. You just have to click on the svg in component bundle it automatically creates a section for you. Javascript functions that can be called from any javascript code in a component's bundle: Here we are adding the polygon/star as an icon for this component.
You just have to click on the svg in component bundle it automatically creates a section for you. Remove existing code and add below code in svg then save your lightning component.
Svg Usage In Salesforce Lightning Components Jayakrishna Ganjikunta for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
You just have to click on the svg in component bundle it automatically creates a section for you. Remove existing code and add below code in svg then save your lightning component. Sharing javascript code in a component bundle: Javascript functions that can be called from any javascript code in a component's bundle: Create a svg from the component bundle.
Here we are adding the polygon/star as an icon for this component. Remove existing code and add below code in svg then save your lightning component.
How To Use Design Resource In Lightning Component Bundle Sample for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
You just have to click on the svg in component bundle it automatically creates a section for you. Here we are adding the polygon/star as an icon for this component. Remove existing code and add below code in svg then save your lightning component. Create a svg from the component bundle. Javascript functions that can be called from any javascript code in a component's bundle:
Create a svg from the component bundle. You just have to click on the svg in component bundle it automatically creates a section for you.
Salesforce Lightning Tutorial Lightning Components Example for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Sharing javascript code in a component bundle: Create a svg from the component bundle. Remove existing code and add below code in svg then save your lightning component. Here we are adding the polygon/star as an icon for this component. Javascript functions that can be called from any javascript code in a component's bundle:
Create a svg from the component bundle. Remove existing code and add below code in svg then save your lightning component.
Aura Components Vs Lightning Web Components Cyntexa for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Javascript functions that can be called from any javascript code in a component's bundle: Here we are adding the polygon/star as an icon for this component. Create a svg from the component bundle. You just have to click on the svg in component bundle it automatically creates a section for you. Remove existing code and add below code in svg then save your lightning component.
You just have to click on the svg in component bundle it automatically creates a section for you. Create a svg from the component bundle.
Adding Custom And Icon To A Custom Lightening Component Salesforce Stack Exchange for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
You just have to click on the svg in component bundle it automatically creates a section for you. Sharing javascript code in a component bundle: Javascript functions that can be called from any javascript code in a component's bundle: Create a svg from the component bundle. Here we are adding the polygon/star as an icon for this component.
Create a svg from the component bundle. You just have to click on the svg in component bundle it automatically creates a section for you.
Styling In Lightning Component Through Css for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Create a svg from the component bundle. You just have to click on the svg in component bundle it automatically creates a section for you. Remove existing code and add below code in svg then save your lightning component. Sharing javascript code in a component bundle: Here we are adding the polygon/star as an icon for this component.
Create a svg from the component bundle. Remove existing code and add below code in svg then save your lightning component.
Svg In Lightning Component Bundle Biswajeet Samal S Blog for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
You just have to click on the svg in component bundle it automatically creates a section for you. Sharing javascript code in a component bundle: Here we are adding the polygon/star as an icon for this component. Javascript functions that can be called from any javascript code in a component's bundle: Create a svg from the component bundle.
Remove existing code and add below code in svg then save your lightning component. You just have to click on the svg in component bundle it automatically creates a section for you.
Documentation In Salesforce Lightning Component Bundle Biswajeet Samal S Blog for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Here we are adding the polygon/star as an icon for this component. Remove existing code and add below code in svg then save your lightning component. You just have to click on the svg in component bundle it automatically creates a section for you. Create a svg from the component bundle. Sharing javascript code in a component bundle:
Create a svg from the component bundle. Remove existing code and add below code in svg then save your lightning component.
Migrate From Aura To Lightning Web Components To Increase Performance Avenga for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Create a svg from the component bundle. Here we are adding the polygon/star as an icon for this component. Remove existing code and add below code in svg then save your lightning component. Javascript functions that can be called from any javascript code in a component's bundle: You just have to click on the svg in component bundle it automatically creates a section for you.
Remove existing code and add below code in svg then save your lightning component. Create a svg from the component bundle.
Svg In Lightning Component Bundle Biswajeet Samal S Blog for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
You just have to click on the svg in component bundle it automatically creates a section for you. Sharing javascript code in a component bundle: Here we are adding the polygon/star as an icon for this component. Javascript functions that can be called from any javascript code in a component's bundle: Remove existing code and add below code in svg then save your lightning component.
Create a svg from the component bundle. Remove existing code and add below code in svg then save your lightning component.
Configure A Lightning Web Component For Lightning App Builder Salesforce Diaries for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Svg In Lightning Component Bundle - 106+ SVG File Cut Cricut
Create a svg from the component bundle. Javascript functions that can be called from any javascript code in a component's bundle: You just have to click on the svg in component bundle it automatically creates a section for you. Sharing javascript code in a component bundle: Here we are adding the polygon/star as an icon for this component.
Create a svg from the component bundle. Remove existing code and add below code in svg then save your lightning component.

